今回はターミナルからsshでエックスサーバーに接続する方法について解説します。
ssh接続することで、FTPソフトを入れずにファイルのダウンロードやアップロードができます。
自分的にですが、ソフトを使うより使いやすいためおすすめです。
使用機材
windowsでもできますが、詳しい方法はエックスサーバーのホームページに乗っているのでそちらを参照してください。
・Mac
・ターミナル
接続方法
概要
| 1. | ターミナルで秘密鍵、公開鍵の作成 |
| 2. | エックスサーバーでssh接続の許可&公開鍵のアップロード |
| 3. | .ssh/configの設定 |
| 4. | 接続 |
秘密鍵、公開鍵の作成
まずは秘密鍵、公開鍵というものを作成していきます。
ターミナルの起動
ターミナルはアプリ一覧のその他の所にあります。
よく使うのでDockに追加しときましょう!
ファイル移動
| cd .ssh または cd /Users/アカウント名/.ssh |
と入力してください。

鍵を作成
1.ここで、以下のコマンドを入力して、鍵を作成していきます。
| ssh-keygen -t rsa |
2.鍵を名を入力
エックスサーバーの鍵なのでid_xserver_rsaなどがお勧めです。
3.任意のパスフレーズを入力
このパスフレーズは毎回使うので覚えておきましょう
エックスサーバーの設定
エックスサーバーでssh接続ができるように設定を行います。
ssh接続を許可
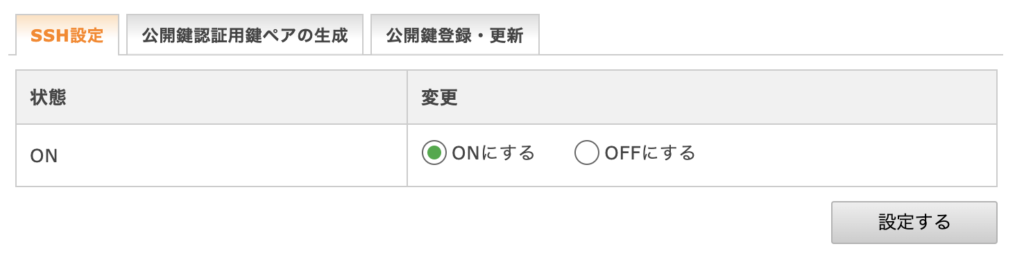
サーバーパネル を開き、アカウントの中にあるssh設定 をクリック
以下の画面が現れるので、状態をonにし変更するを押しましょう。

公開鍵のアップロード
上記の画像にある公開鍵の登録・更新のタブをクリックしましょう。
下記画像の空欄に公開鍵の文字列を入れます。

先ほどのターミナルで以下のコマンドを入力
| vi .ssh/id_xserver_rsa.pub |
出てきた文字列をコピーする
コピーした文字を上記の空欄に入れて、確認画面に進み登録を完了させましょう。
開いていたファイルは、:qを入力し終了
設定ファイルの作成
| Host 任意の文字列 (ここではwordpressとする) HostName 文字列A.xsrv.jp「初期ドメイン」 Port 10022 User 文字列A IdentityFile ~/.ssh/id_xserver_rsa |
文字列Aには同じ物が入ります。
初期ドメインは
サーバーパネルのドメイン、ドメインの設定から確認できます。
最初からあるドメインの方を記載してください。
Macのメモで上記の内容をコピペし、Host、Hostname、Userを書き加えてください。
書き加えた内容をコピーし、ターミナルで以下のコマンドを入力してください
| vi .ssh/config |
開いたらコピーした内容を貼り付けて
必ず、「英数」(スペースの隣)を押してから
| :wq! |
と押しましょう。
※エディターの使い方がわかる人はそのまま書き込んでも構いません。
接続
最後に接続方法です。
ターミナルで、以下のコマンドを入力してください
| ssh Host名「先ほど設定したもの」 例)ssh wordpress |
そうするとパスワードを求められます。
作成時に設定したパスワードを入力すると接続されます。
以上が接続までの設定方法です。
最後に
ファイル操作方法などについてはGoogle検索していただくとおありがたいです。。
ターミナル コマンドと検索すると該当記事が見つかると思います。。
ちなみにですが、wordpressのテーマがある場所は
| /home/サーバー/URL/public_html/wp-content/theme |
になります。太文字はご自分の環境に合わせて変えてください。



コメント