今回は固定ページのサイドバー削除方法についてです。
WordPressのSTINGER8を用いています。
前提条件
・FTPソフトまたはsshでサーバーにアクセスできる状態
・STINGER8の親テーマと子テーマをwordpressにダウンロードしている
他のテーマでもほぼ一緒だから参考になるかも
ファイルのダウンロード
STINGER8からpage.phpをpc[ローカル]にダウンロードしてください。
ターミナルの場合は
| scp Host名:ファイルの場所 自分のPCの保存した場所 |
例)デスクトップにダウンロードする場合
| scp wordpress:***/wpcontent/themes/stinger8/page.php /Uers/****/Desktop/page.php |
ファイルの場所は、恐らくwp-content/themes/stinger8の中にあります。
***に適切な文字列を入れてください。
Host名のwordpressの設定方法はこちら
ファイルの編集
テンプレートを認識させる
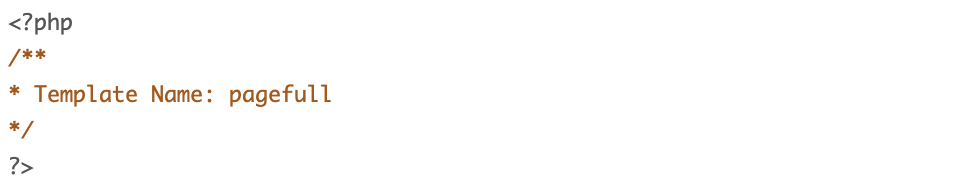
wordpressに認識してもらうために、page.phpファイルの先頭に以下の文を入れる。

pagefullの部分は任意の名前で良い。
どんなテンプレートかわかりやすい名前にすると良いです。
またファイル名も同じ名前に変更をしときましょう。
サイドバーの削除

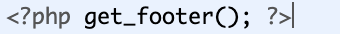
この1文を消す。97行目あたりを探してください。
ファイルのアップロード
1.STINGER8の子テーマにファイルをアップロードする
ターミナルの場合は
| scp 自分のPCの保存した場所 Host名:ファイルの場所 |
例)デスクトップにあるファイルをアップロード
| scp /Uers/****/Desktop/page.php wordpress:***/wpcontent/themes/stinger8-child/page.php |
今度はwp-content/themes/stinger8-childの中に入れるようにしてください
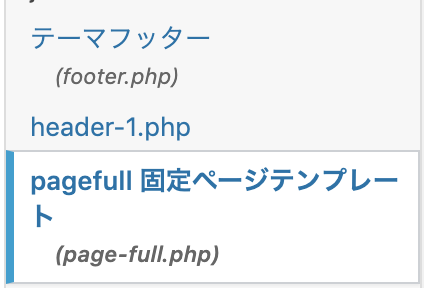
2.外観のテーマエディターをクリックし、子テーマにファイルがあることを確認してください。

固定ページの設定
固定ページで作ったテンプレートを設定していきます。
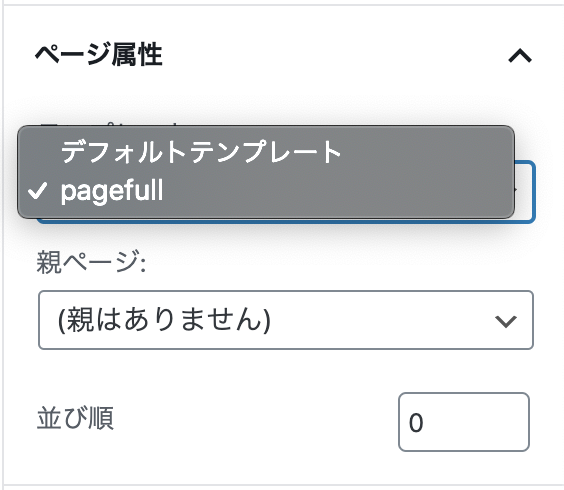
1.右上の「歯車」を押し、「文書」のタブをクリック
2.ページ属性の「テンプレート」をクリック

3.先ほど作成したテンプレイトを選択して更新
以上の作業で反映されます。
ページ属性が出てこない場合
1.一番右上の「・・・」をクリックする
2.出てきたサイドバーの1番下にある「オプション」を選択
3.文書パネルにある、ページ属性をクリック
以上で解決できます。
まだ固定ページが作成途中ですが、参考程度にこちら



コメント